¿Quieres evitar usar visuales de terceros para crear KPI Cards impactantes en Power BI?
Aprende cómo crear KPI Cards espectaculares con visuales nativos. Este enfoque te permitirá crear informes visuales más eficientes y personalizados sin necesidad de descargar visuales del Marketplace.
Esto que ves está hecho con un visual nativo de Power BI, y solo uno. Y es dinámico. Y fácil de hacer.

Si quieres saber cómo hacerlo sigue leyendo.
Punto de partida
Los datos de origen en este caso no tienen mayor particularidad: Un modelo de datos comercial, con ventas en importe, unidades y margen.
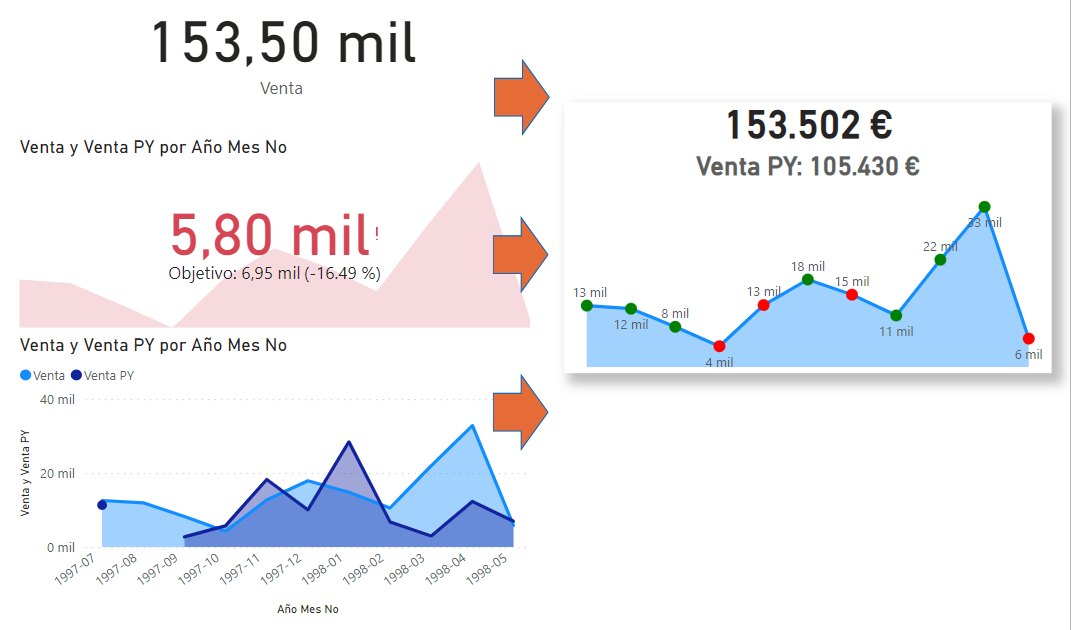
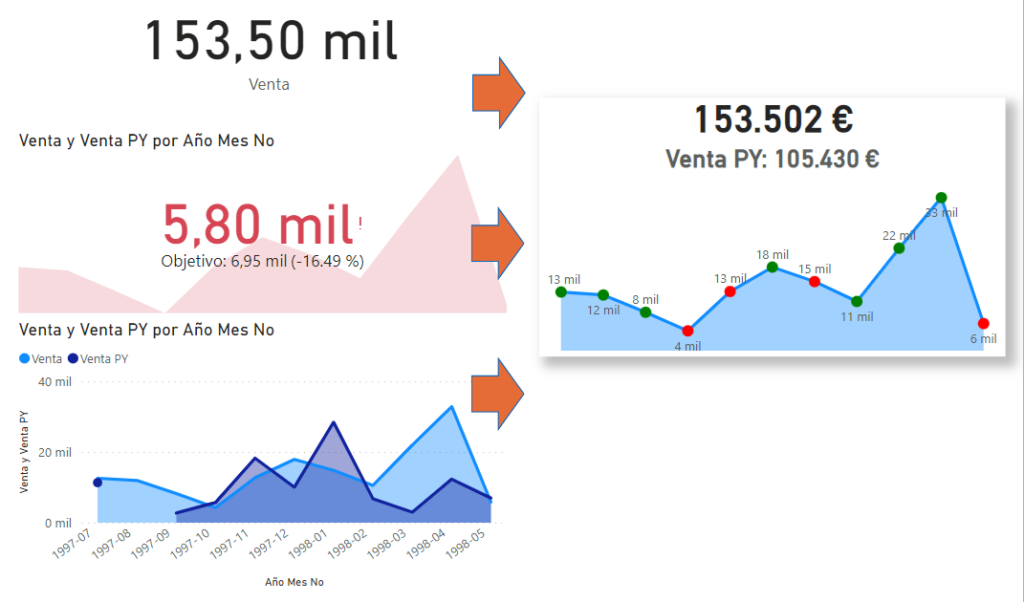
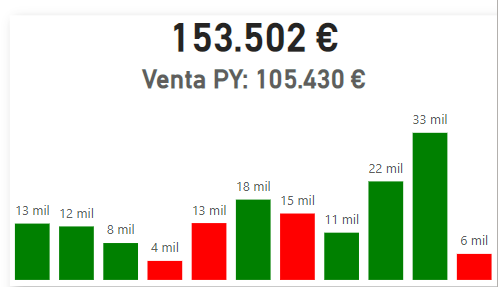
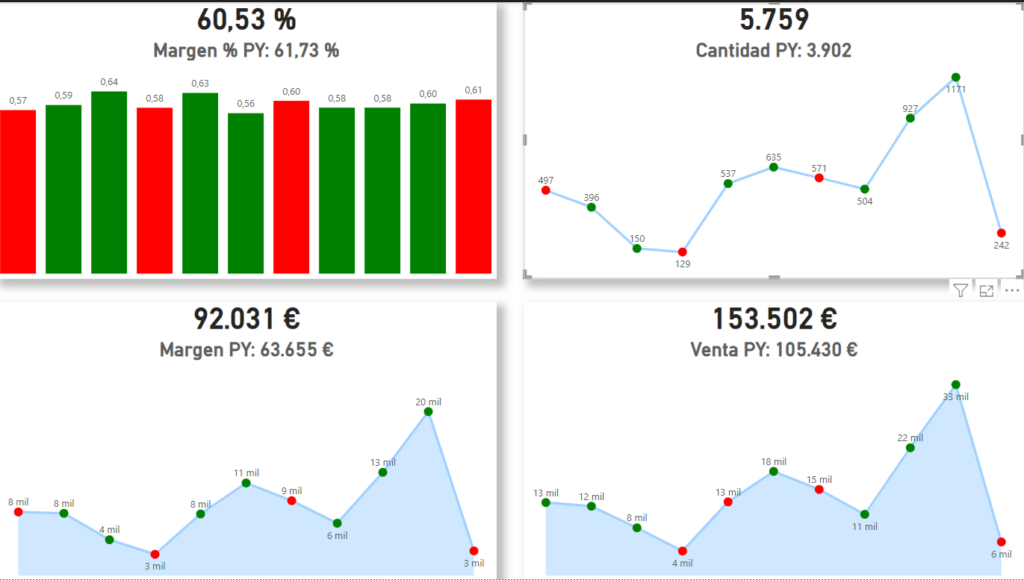
Una representación convencional de una pantalla resumen contendría, una serie de tarjetas de valor, algún gráfico evolutivo, comparativa con mismo periodo del año anterior… Pues bien, vamos a tratar de crear un KPI Card personalizado que resuma todo esto y fácilmente replicable para que sea capaz de representar otros valores. En suma, el objetivo es más o menos éste:

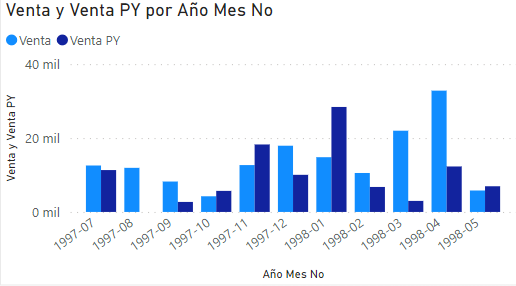
Comenzamos con un gráfico de columnas (o de áreas, o líneas…)
Vamos a representar en el mismo un evolutivo en el mismo de las ventas del periodo elegido y del año anterior, prefijado con “PY”.

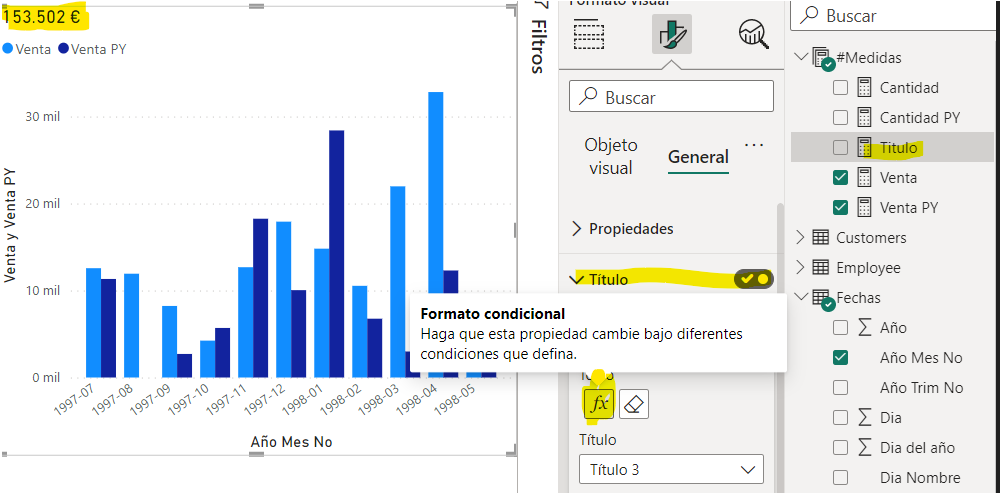
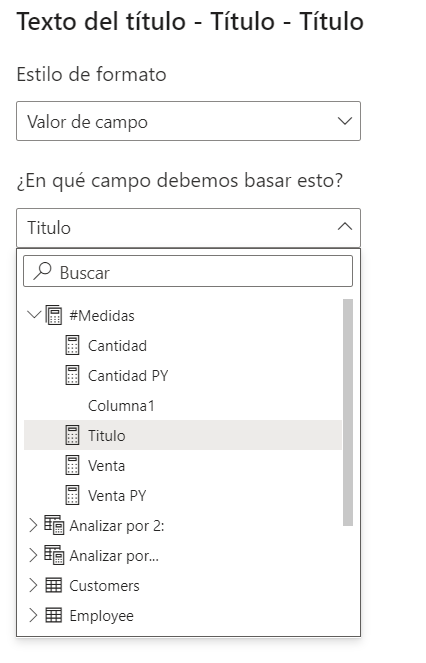
Los títulos de los visuales pueden contener medidas de DAX, la única condición es que la medida sea de tipo texto. En nuestro caso queremos que ese título sea el importe del total de ventas. Podemos crear una medida que llamaremos “Titulo” y que al aplicar la función FORMAT se convierte implícitamente en un texto.
Titulo= format([Venta], "0,00 €")
Tras crearla podemos elegirla como valor para el título:


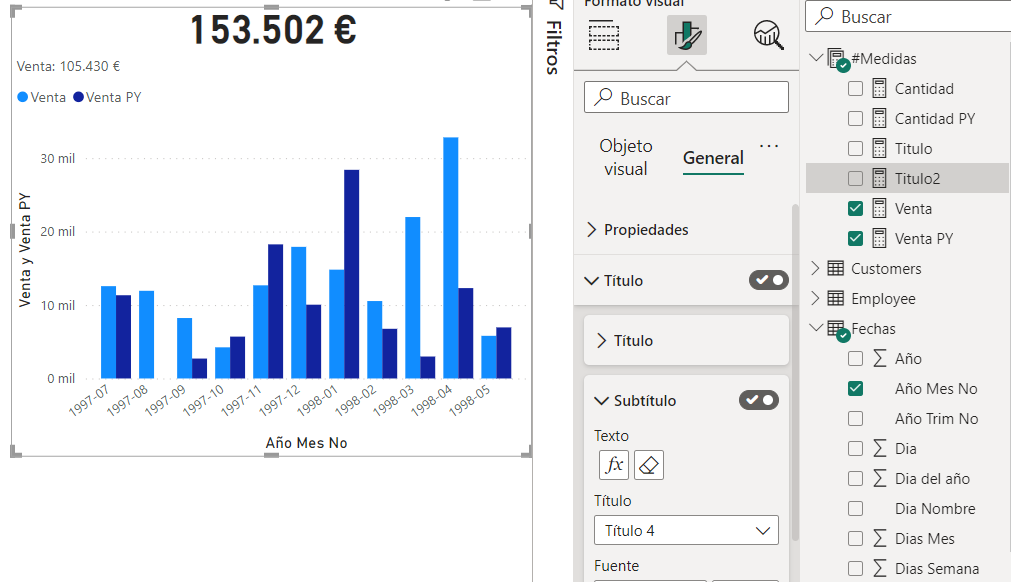
Lo formateamos un poco. Recientemente es posible agregar subtítulos (titulo 2) a los visuales. En nuestro caso representará el valor del año anterior. Vamos a proceder del mismo modo, creando una medida y agregándola al gráfico del mismo modo y formateando al gusto:
Titulo2= " Venta PY: " & format([Venta PY], "0,00 €")

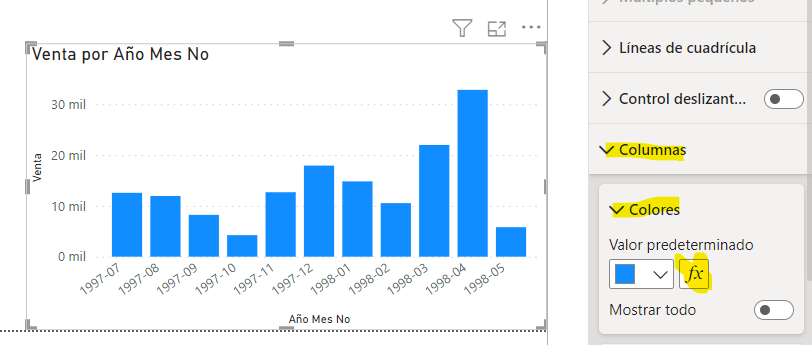
Queremos representar solo la serie Ventas y usaremos el color de cada columna para indicar si estamos por encima o debajo del valor del año anterior. Este color será una medida DAX:
Color Var PY= if([Venta]>[Venta PY], "Green", "red")
Eliminamos la serie [Venta PY] y la propiedad de color de la columna ya permitirá elegir una medida:

Quitamos los ejes X e Y, títulos, mostramos valores, terminamos de formatear, marcadores, etc… y objetivo conseguido:

Queremos “KPI Cards” para más medidas
Para conseguir el resultado anterior hemos tenido que crear 5 medidas: “Venta”, “Venta PY”, “Titulo”, “Titulo 2” y “Color”.
Si sólo vas a representar una medida nos podemos quedar aquí, pero si quisiéramos representar más medidas tendríamos que crear otras 5 medidas por cada métrica, lo cual no me gusta. Hay que pensar en alternativas flexibles y productivas. Están los grupos calculados (recurro al gran maestro Bernat Agulló para que me aporte ideas, buenísimas pero no las que buscaba) los parámetros de campo son una posibilidad (te sugiero veas mi post al respecto)… Voy con ellos.
De lo que no nos vamos a librar es de crear los pares “Medida” y “Medida PY”. Añado las de Cantidad, Margen y Margen % con su par “PY”:

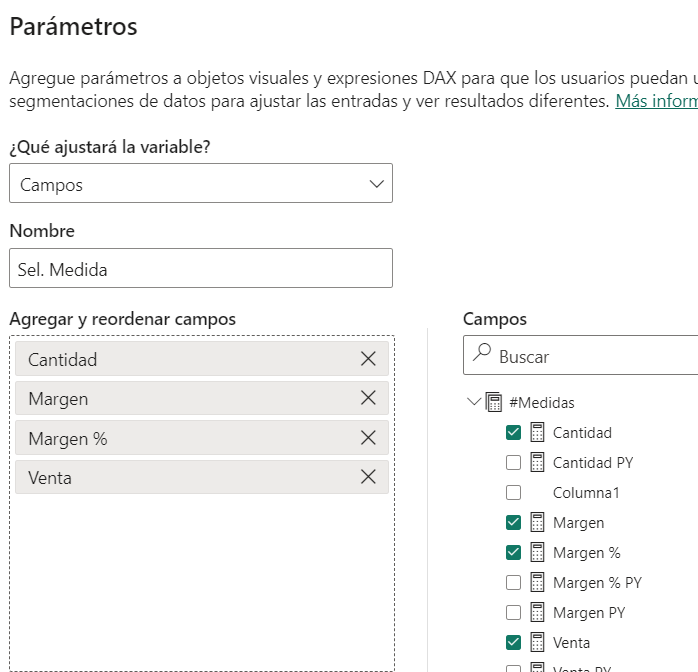
Y creo un parámetro de campo con las medidas no PY:

Y vamos a modificar las medidas “Titulo”, “Titulo2” y “Color” creadas anteriormente para hacerlas dinámicas aprovechando el valor seleccionado en el campo “Sel Medida” recién creado. La función MAX nos sirve y nos asegura que siempre habrá una medida “seleccionada” y después con un SWITCH determinamos comportamientos y resultados.
Así quedarían:
Titulo =
var sel=max('Sel. Medida'[Sel. Medida])
return
SWITCH(true(),
sel="Venta", format([Venta], "0,00 €"),
sel="Margen", format([Margen], "0,00 €"),
sel="Margen %", format([Margen %], "0.00 %"),
format([Cantidad], "0,00"))
Titulo2 =
var sel=max('Sel. Medida'[Sel. Medida])
return
sel & " PY: " & SWITCH(true(),
sel="Venta", format([Venta PY], "0,00 €"),
sel="Margen", format([Margen PY], "0,00 €"),
sel="Margen %", format([Margen % PY], "0.00 %"),
format([Cantidad PY], "0,00"))
Color var PY =
var sel=max('Sel. Medida'[Sel. Medida])
var condicion=SWITCH(true(),
sel="Venta", [Venta]>[Venta PY],
sel="Venta", [Margen]>[Margen PY],
[Cantidad]>[Cantidad PY])
return
if(condicion, "Green", "red")
La medidas a representar también hay que hacerlas dinámicas. Para ello, con un planteamiento similar crearemos dos nuevas medidas:
Actual =
var sel=max('Sel. Medida'[Sel. Medida])
return
SWITCH(true(),
sel="Venta", [Venta],
sel="Margen", [Margen],
sel="Margen %", [Margen %],
[Cantidad])
PY =
var sel=max('Sel. Medida'[Sel. Medida])
return
SWITCH(true(),
sel="Venta", [Venta PY],
sel="Margen", [Margen PY],
sel="Margen %", [Margen % PY],
[Cantidad PY])
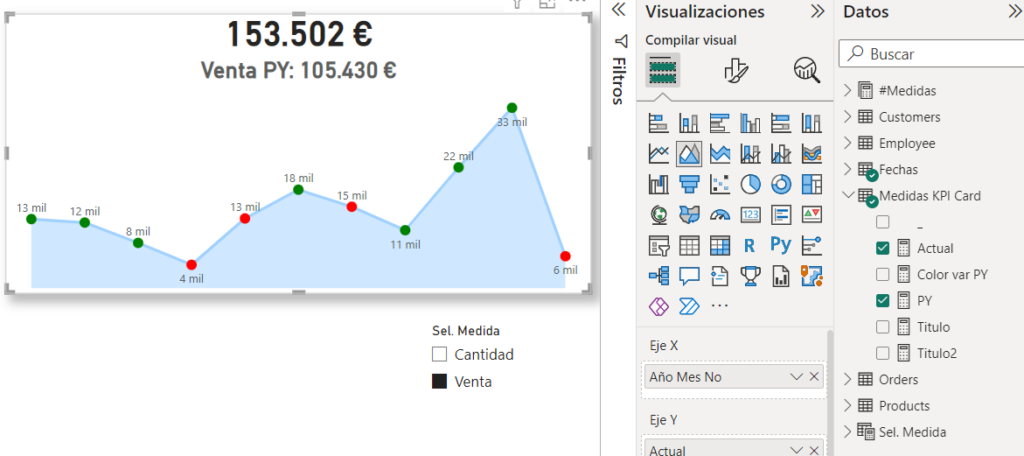
Y reemplazamos en el gráfico “Ventas” por “Actual”. “PY” podemos añadirlo como valor de Tooltip al pasar el ratón por encima del gráfico.
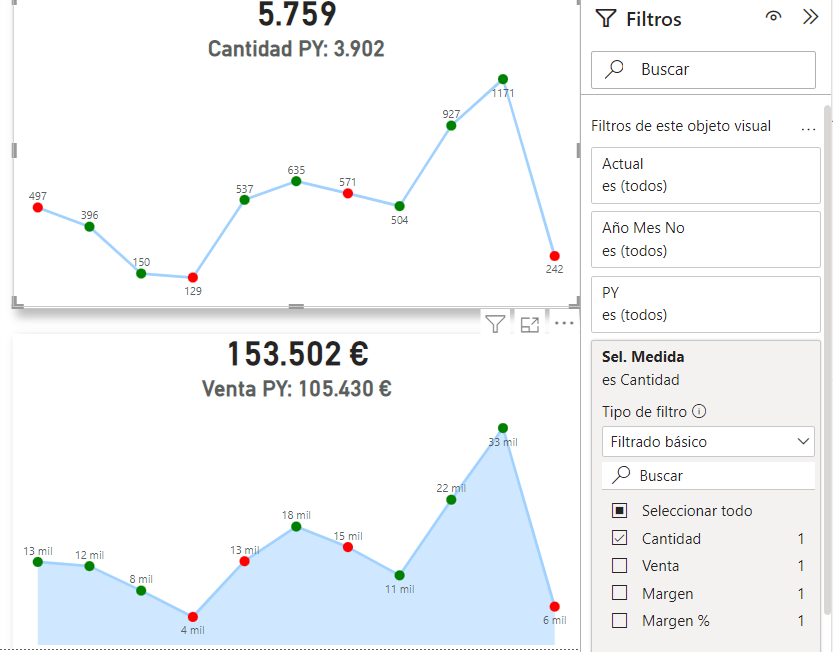
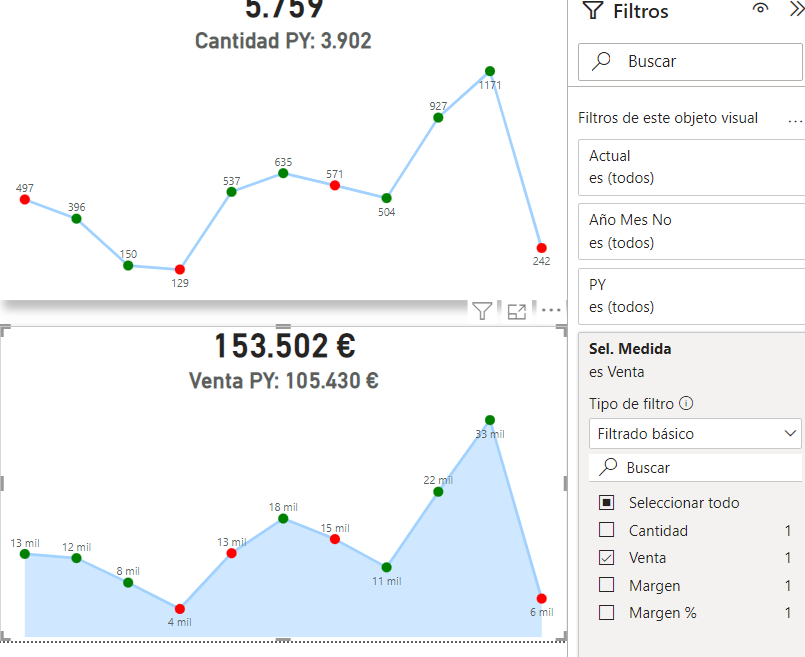
Si añadimos un filtro para el parámetro de campo “Sel Medidas” veremos que el gráfico YA ES DINÁMICO:

Si queremos crear varios KPI Card, duplicamos el visual tantas veces como medidas queramos mostrar y borramos el filtro “Sel Medida”. Lo que haremos es, por cada visual seleccionaremos y añadiremos en el panel de Filtros el campo “Sel Medidas” y elegiremos la medida a representar. También puedes cambiar el tipo de gráfico:


Y llegamos a construir nuestra página de KPI´s, al gusto:

Fácil y espectacular ¿verdad?
Y si te ha parecido útil e interesante compártelo, gracias!

Apasionado de las tecnologías de análisis de datos y Business Intelligence, y con larga experiencia en el uso de las mismas en empresas de todos los sectores, tamaños, y proyectos de diversa complejidad, en los cuales disfruto creando, planteando y desarrollando soluciones.
Tengo una curiosidad insaciable y demasiadas aficiones, entre ellas tocar el bajo con mi grupo.